43 d3 axis custom tick labels
GitHub - observablehq/plot: A concise API for exploratory data ... The default margins depend on the plot’s axes: for example, marginTop and marginBottom are at least 30 if there is a corresponding top or bottom x axis, and marginLeft and marginRight are at least 40 if there is a corresponding left or right y axis. For simplicity’s sake and for consistent layout across plots, margins are not automatically sized to make room for tick labels; instead ... Choropleth Plotly Mapbox By simply providing a z attribute, plotly_geo() objects will try to create a choropleth, but you'll also need to provide locations and a locationmode Create a choropleth map About this style Tileset from custom data : The data that is used as the source for the state-data layer comes from a custom tileset that was created by uploading a ...
How to Create a Stem-and-Leaf Plot in Excel - Automate Excel Once you have the formula in the cell, drag it across the rest of the cells (D3:D25). Step #5: Find the Leaf Position values. As a scatter plot will be used for building the stem-and-leaf display, to make everything fall in its place, you need to assign to each leaf a number signifying its position on the chart with the help of the COUNTIF function.

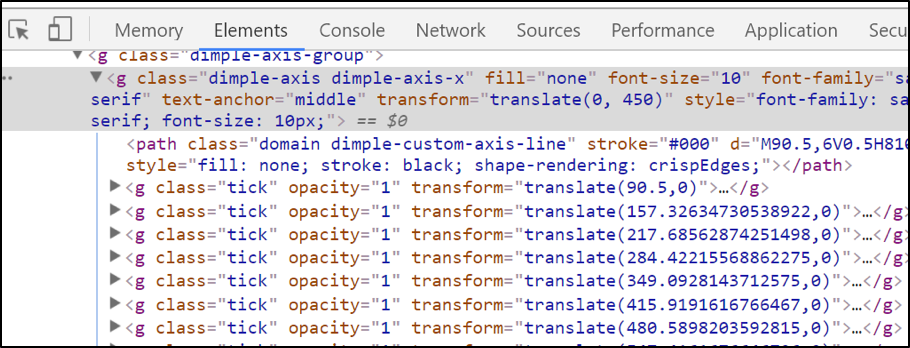
D3 axis custom tick labels
plotly 3d scatter python - andersabatini.com.br plotly 3d scatter python. by | Jul 6, 2022 | castrol 10w30 oreillys | ways on how to solve barriers in playing badminton | Jul 6, 2022 | castrol 10w30 oreillys | ways on how to solve barriers in playing badminton Homepage | Dilbert by Scott Adams The Official Dilbert Website featuring Scott Adams Dilbert strips, animation, mashups and more starring Dilbert, Dogbert, Wally, The Pointy Haired Boss, Alice, Asok, Dogberts New Ruling Class and more. HTML Standard 4.13.1.2 Creating a form-associated custom element; 4.13.1.3 Creating a custom element with default accessible roles, states, and properties; 4.13.1.4 Creating a customized built-in element; 4.13.1.5 Drawbacks of autonomous custom elements; 4.13.1.6 Upgrading elements after their creation. 4.13.2 Requirements for custom element constructors and ...
D3 axis custom tick labels. plotly.graph_objects.Surface — 5.9.0 documentation For custom color scales, ... Sets the placement of the first tick on this axis. Use with dtick. If the axis type is “log”, then you must take the log of your starting tick (e.g. to set the starting tick to 100, set the tick0 to 2) except when dtick`=*L* (see `dtick for more info). If the axis type is “date”, it should be a date string, like date data. If the axis type is “category ... Bar Stacked Chart Plotly Python - lpy.bbs.fi.it stacked plot in the legend method, we use two parameters: loc and ncol in the stacked version of the bar plot, the bars at each index point in the unstacked bar chart above are literally "stacked" on top of one another it would be possible to do this in a single plot by creating zero height bars with blank labels as separators between the groups … Chart Plotly Stacked R sunburst plot using graph_objects class , when shrinking the browser width), change the font-colour of our bar (tick) labels, this type of visualization is commonly used to show multivariate data, and can help analyze large datasets to find patterns and correlations ly, the developers for plot sankey diagrams are perfect for displaying decision … altair-viz.github.io › core › altairaltair.Axis — Altair 4.2.0 documentation - GitHub Pages The anchor position of the axis in pixels. For x-axes with top or bottom orientation, this sets the axis group x coordinate. For y-axes with left or right orientation, this sets the axis group y coordinate. Default value: 0. style anyOf(string, List(string)) A string or array of strings indicating the name of custom styles to apply to the axis.
Surface traces in Python - Plotly Determines how we handle tick labels that would overflow either the graph div or the domain of the axis. The default value for inside tick labels is "hide past domain". In other cases the default is "hide past div". ticklabelposition Code: fig.update_traces(colorbar_ticklabelposition=, selector=dict(type='surface')) Plotly Axis Date Format - gmo.agenzie.toscana.it js, the graphing library plotly uses you also can customize the axes, such as changing the format of the tick labels or changing the axis limits import pandas as pd import arrow import cufflinks as cf from scipy 55 7,225 6 sep-17 1 55 7,225 6 sep-17 1. ly package in r it plotly slow a column containing numeric values 45 6,451 8 nov-17 below is … Barplot Stacked Seaborn With the help of syntax and examples, we got deeper understanding of these interactive plots from matplotlib import pyplot as plt import seaborn Seaborn Barplot - 显示值 ; 21 You can vote up the ones you like or vote down the ones you don't like, and go to the original project or source file by following the links above each example Troubleshooting Troubleshooting. vega.github.io › vega › docsAxes - Vega Vertical text baseline of axis tick labels, overriding the default setting for the current axis orientation. One of alphabetic (default), top , middle , bottom , line-top , or line-bottom . The line-top and line-bottom values ≥ 5.10 operate similarly to top and bottom , but are calculated relative to the lineHeight rather than fontSize alone.
› charts › stem-and-leaf-templateHow to Create a Stem-and-Leaf Plot in Excel - Automate Excel Step #13: Add the axis titles. Use the axis titles to label both elements of the chart. Select the chart plot. Go to the Design tab. Click “Add Chart Element.” Select “Axis Titles.” Choose “Primary Horizontal” and “Primary Vertical.” As you may see, the axis titles overlap the chart plot. Label Overlap D3 - smz.atcm.modena.it include the data labels (typically placed in the first row) a d3 layout that places labels avoiding overlaps, with strategies including simulated annealing, greedy and a strategy that removes overlapping labels a label can also be bound to an element by placing the element inside the element the box shown in the above graph is defined by min-pt v … github.com › d3 › d3-scaleGitHub - d3/d3-scale: Encodings that map abstract data to ... Returns a number format function suitable for displaying a tick value, automatically computing the appropriate precision based on the fixed interval between tick values, as determined by d3.tickStep. An optional specifier allows a custom format where the precision of the format is automatically set by the scale as appropriate for the tick interval. How to color chart bars based on their values - Get Digital Help 11/05/2021 · Custom data labels(1) Custom data labels(2) Label line chart series. Between tick marks. Add line to chart. Add pictures to chart axis. Color chart bars based on their values. Primary data hidden. Stock chart with 2 series. Adjust axis value range. Color based on prior val. Hide specific columns. Dynamic stock chart. Use pictures in a chart ...
› color-chart-bars-by-valueHow to color chart bars based on their values - Get Digital Help May 11, 2021 · Custom data labels(1) Custom data labels(2) Label line chart series. Between tick marks. Add line to chart. Add pictures to chart axis. Color chart bars based on their values. Primary data hidden. Stock chart with 2 series. Adjust axis value range. Color based on prior val. Hide specific columns. Dynamic stock chart. Use pictures in a chart ...
4K Shooters - 4K Filmmaking & Beyond Joining the wireless microphone war dominated by both RODE and DJI, Chinese professional video manufacturer Shenzhen Hollyland Ltd. has announced a new two-person wireless recording system called the Lark …

javascript - Why does my d3 chart's x-axis include the first of every month as a tick even ...
Python Plotly Bar Chart Stacked The Plotly Graphing Library, known as the package package plotly, generates "figures" graph_objs as goimport pandas as pdimport plotly Each bar in a standard bar chart is divided into a number of sub-bars stacked end to end, each one corresponding to a level of the second categorical variable Creating Horizontal Bar Charts using Pandas After running the following code above, we get the ...
c3js.org › examplesC3.js | D3-based reusable chart library D3 based reusable chart library ... Rotate X Axis Tick Text. Rotate x axis tick text. View details » ... Axis Label. Update axis labels.
Over 1000 D3.js Examples and Demos | TechSlides 24/02/2013 · If you are just starting out with D3 you will appreciate the well organized API docs and really great tutorials and cheat sheets but there is nothing like seeing a demo with code. There are many D3 examples online but I have not seen such a big list published anywhere so I am dropping it below, with thumbnail images of each D3 demo on link mouseover. Here are …
Plot Circos - bym.taxi.veneto.it The purpose of the Circos table viewer is to turn tabular data into an informative and attractive visualization, with minimal effort on your part Matplotlib contains contour() and contourf() functions that draw contour lines and filled contours, respectively By default, all plot requests in a combination plot use the same axes Circular plots ...
Counts In And Chart Putting A On Bar Percentages Powerpoint to use it, first select the data you want to chart, then select insert > insert statistic chart, and under histogram, choose pareto to reverse the order of the category labels so they appear in the same order as the data double click the y (category) axis to display the format axis dialog select 'categories in reverse order' and 'value (y) axis …
Plot R Scree it provides a more programmatic interface for specifying what variables to plot, how they are displayed, and general visual properties 步骤一:分割屏幕split changed the add axis default to be y axis map features several features are plotted on the map along with the earthquakes the key feature of the graphrenderer is that it maintains separate …
R In Barplot Example - ivd.bbs.fi.it the + sign means you want r to keep reading the code this is the most basic barplot you can build using the ggplot2 package "), col = "darkred", horiz = false) sample output: clearly the x and y position of the points will depend on the data the values on the y-axis correspond to the average expression for each sample which is dependent on the …
Axes | Vega Custom Axis Encodings. Custom mark properties can be set for all axis elements using the encode parameter. The addressable elements are: axis for the axis group mark,; ticks for tick rule marks,; grid for gridline rule marks,; labels for label text marks,; title for the title text mark, and; domain for the axis domain rule mark.; Each element accepts a set of visual encoding …
data-visualization · GitHub Topics · GitHub Copilot Packages Security Code review Issues Integrations GitHub Sponsors Customer stories Team Enterprise Explore Explore GitHub Learn and contribute Topics Collections Trending Skills GitHub Sponsors Open source guides Connect with others The ReadME Project Events Community forum GitHub Education...
plotly.github.io › plotly › generatedplotly.graph_objects.Surface — 5.9.0 documentation Determines how we handle tick labels that would overflow either the graph div or the domain of the axis. The default value for inside tick labels is hide past domain. In other cases the default is hide past div. The ‘ticklabeloverflow’ property is an enumeration that may be specified as: One of the following enumeration values:
Bar chart: arrange bars between x-ticks - Stack Overflow I want to use d3-array to calculate a distribution from my data, ... But now I want the bars of my histogram to be between the ticks of the x-axis. I always get only the result that the bars are centered on the labels / ticks. So I want the bars of the histogram to relate to the ticks of the x-axis as in this image.










Post a Comment for "43 d3 axis custom tick labels"